loading属性とは
loading属性をつかうことで遅延読み込み(Lazy loading)を行うことができます。
遅延読み込み(Lazy loading)とは、画像が画面上に表示されていないときに読み込みを行わないようにすることで、通信処理を削減して表示速度を高速化することができます。
使い方
loading属性に対応しているブラウザで表示を行った場合にloading属性をつけるだけで遅延読み込み(Lazy loading)を簡単に実装できます。
img要素やiframe要素にloading="lazy"を記載します。
<!-- 画像に適用する場合 -->
<img loading="lazy" src="image.png" width="600" height="300">
<!-- iframeに適用する場合 -->
<iframe loading="lazy" src="sample.html" width="600" height="300"></iframe>widthやheightを指定して画像の表示サイズを固定されていないとLazy loadingが適応さないので、必ず指定しましょう。
どのくらい変わる?
以下のサンプルページでどのくらい変わるかをテストしてみました。
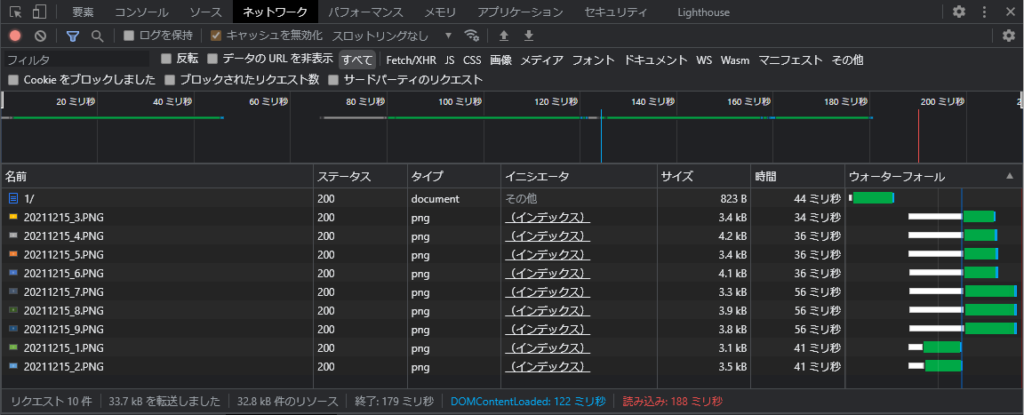
遅延読み込みなし
遅延読み込みなしの場合はページを最初の読み込みのタイミングですべての画像が読み込まれます

初期表示の読み込み速度は188ミリ秒でした。
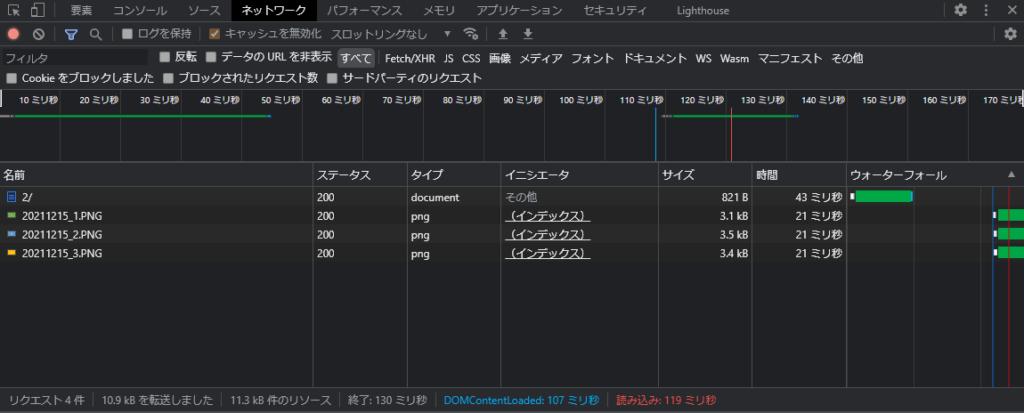
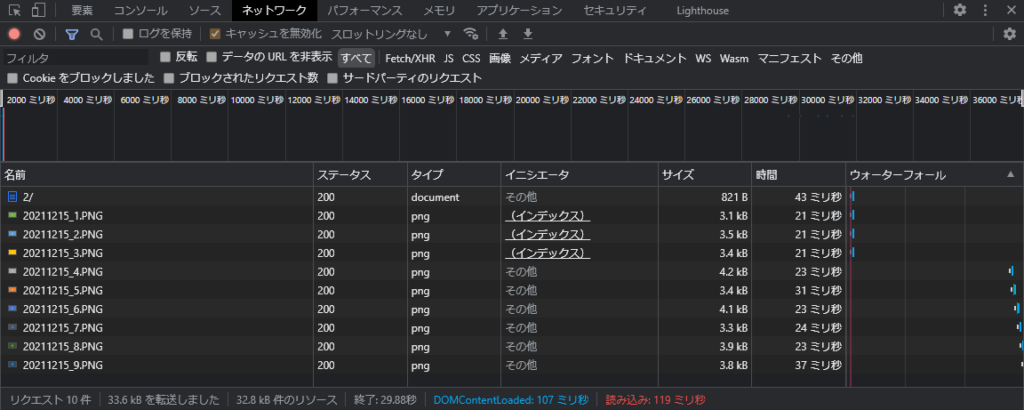
遅延読み込みあり
遅延読み込みありの場合はページを最初の読み込みのタイミングでは一部しか読み込まれず

ページをスクロールして対象の画像が画面に表示されるタイミングで読み込まれるようになります。

初期表示の読み込み速度は119ミリ秒でした。
簡単なサンプルページでの計測でしたが、表示速度が30%ほど早くなりました!
もっと対象の画像が多いページだったり、一枚の画像サイズが大きいページなどではもっと早くなることが期待できると思います。